CSS Grid 완벽 가이드
https://heropy.blog/2019/08/17/css-grid/
CSS Grid 완벽 가이드
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아 ...
heropy.blog
SS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.
Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아웃을 위해 우리는 CSS Grid를 사용할 수 있습니다.
CSS Grid는 예전부터 핵(Hack)으로 불린 다양한 레이아웃 대체 방식들을 해결하기 위해 만들어진 특별한 CSS 모듈입니다.
CSS Grid
CSS Grid의 효율적인 학습을 위해서 파이어폭스 브라우저를 사용해 테스트할 것을 추천합니다.
개발자 도구를 열고 요소를 검색해 표시된 grid 버튼을 선택합니다
.container{
display: grid;
gird-template-rows: 100px 100px; (세로 2개) // 이때 px가 아니라 전체를 비율로 나누고 싶으면 fr를 쓰면 된다.
// 1fr 1fr 또는 repeat (2, 100px)
grid-template-column: 100px 100px 100px; (가로 3개) //repeat (3, 1fr)
}
.item:nth-child(1){
grid-column: 1/4; // 개발자도구로 보면 grid가 뜬다 - 이 grid를 클릭하면 행, 열이 뜬다
- 1번 item을 4번까지 확장을 한다
}
.item:nth-child(3){
grid-column: span 2; // 2개의 셀을 차지하는 아이템이 된다
}
이렇게 몇가지를 바꾸면 나머지 아이템들이 암시적으로 외부에 배치가 된다
Grid Properties
CSS Grid는 CSS Flex와 같이 Container(컨테이너)와 Item(아이템)이라는 두 가지 개념으로 구분되어 있습니다.
Container는 Items를 감싸는 부모 요소이며, 그 안에서 각 Item을 배치할 수 있습니다.
Grid Container Properties
Grid Container를 위한 속성들은 다음과 같습니다.
속성의미
| display | 그리드 컨테이너(Container)를 정의 |
| grid-template-rows | 명시적 행(Track)의 크기를 정의 : 세로 |
| grid-template-columns | 명시적 열(Track)의 크기를 정의 : 가로 |
| grid-template-areas | 영역(Area) 이름을 참조해 템플릿 생성 |
| grid-template | grid-template-xxx의 단축 속성 |
| row-gap(grid-row-gap) | 행과 행 사이의 간격(Line)을 정의 : 세로 gap |
| column-gap(grid-column-gap) | 열과 열 사이의 간격(Line)을 정의 : 가로 gap |
| gap(grid-gap) | xxx-gap의 단축 속성 |
| grid-auto-rows | 암시적인 행(Track)의 크기를 정의 |
| grid-auto-columns | 암시적인 열(Track)의 크기를 정의 |
| grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
| grid | grid-template-xxx과 grid-auto-xxx의 단축 속성 |
| align-content | 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬 : 세로 |
| justify-content | 그리드 콘텐츠를 수평(행 축) 정렬 : 가로 |
| place-content | align-content와 justify-content의 단축 속성 |
| align-items | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
| justify-items | 그리드 아이템들을 수평(행 축) 정렬 |
| place-items | align-items와 justify-items의 단축 속성 |
align-content는 수직(열 축) 정렬
content(item들의 집합)을 어느쪽에 붙일건지
- space-around : 좌우의 여백이 같다
- space-evenly : 모든 여백을 동일하게 가져가는 (양끝에도 같은 크기의 여백이 있다)
- stretch: 최대한 수직축을 늘려서 container에 맞게 한다
- space-between: 위, 아래를 붙이고 이에 맞춰 나머지 공간을 균등하게 나눈다
그리드 콘텐츠의 세로 너비가 그리드 컨테이너보다 작아야 한다
기본값 : normal (stretch)와 같다
start - 전체 내용을 수직의 시작(위)에 붙일것인지
center - 수직의 가운데
end - 수직의 끝
justify -content
그리드 콘텐츠의 수평(행 축) 정렬합니다
가로 너비가 그리드 컨테이너보다 작아야 한다
start - 전체 내용을 수평의 시작(왼)에 붙일것인지
center - 수평의 가운데
end - 수평의 끝(오른쪽)
// 그리드 안에 있는 모든 애들을 대상으로
align-items
그리드 아이템들을 수직(열 축) 정렬합니다
세로 너비가 자신이 속한 그리드 행의 크기보다 작아야 한다
start - 전체 내용을 수직의 시작(위)에 붙일것인지
center - 수직의 가운데
end - 수직의 끝
stretch
자신이 속해있는 셀의 기준으로
start, end, center, stretch
justify-items
그리드 아이템들을 수평(행 축) 정렬
각 셀 안에서 start, end, end
Grid Item Properties
Grid Item을 위한 속성들은 다음과 같습니다.
속성 의미
| grid-row-start | 그리드 아이템(Item)의 행 시작 위치 지정 |
| grid-row-end | 그리드 아이템의 행 끝 위치 지정 |
| grid-row | grid-row-xxx의 단축 속성(행 시작/끝 위치) |
| grid-column-start | 그리드 아이템의 열 시작 위치 지정 |
| grid-column-end | 그리드 아이템의 열 끝 위치 지정 |
| grid-column | grid-column-xxx의 단축 속성(열 시작/끝 위치) |
| grid-area | 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성 |
| align-self | 단일 그리드 아이템을 수직(열 축) 정렬 |
| justify-self | 단일 그리드 아이템을 수평(행 축) 정렬 |
| place-self | align-self와 justify-self의 단축 속성 |
| order | 그리드 아이템의 배치 순서를 지정 |
| z-index | 그리드 아이템의 쌓이는 순서를 지정 |
align-self
단일 그리드 아이템을 수직(열 축) 정렬합니다 // items와 동일한데 여러개가 아니라 하나만 있을 때
그리드 아이템의 세로 너비가 자신이 속한 그리드 행의 크기보다 작아야 합니다
justify-self
도 마찬가지
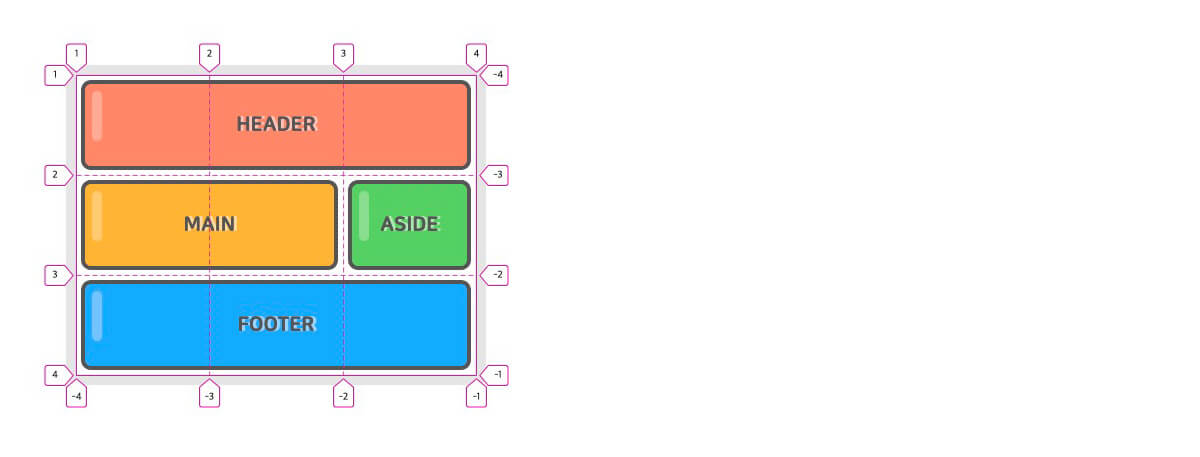
grid-template-areas
지정된 그리드 영역 이름(grid-area)을 참조해 그리드 템플릿을 생성합니다.
grid-area는 Grid Container가 아닌 Grid Item에 적용하는 속성입니다.
.container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main main aside"
"footer footer footer";
}
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }

(마침표)를 사용하거나 명시적으로 none을 입력해 빈 영역을 정의할 수 있습니다.
.container { display: grid;
grid-template-rows: repeat(4, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main . ." "main . aside"
"footer footer footer"; }
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }
grid-row
-start
-end
의 단축속성
grid-row-start/grid-row-end: : 1번으로 시작해서 4번으로 끝나는 영역을 채워라 ex. 1/4
=> 따로 쓸 수도 있지만 /로 단축속성 가능
=> 숫자는 칸이 아니라 선을 기준으로
시작과 끝을 숫자로 해줄 수도 있고
=> span을 쓰는 방법 : start, end 각자 쓸 수 있음. 하지만 하나는 기준으로 span은 하나만
ex. grid-row: span 3/4 ( 4번째줄부터 시작해서 3,2,1(span3)로 내려가 첫번째 줄까지 확장)
span이 뒤에 있으면 앞+뒤 가 end
span이 앞에 있으면 뒤-앞 가 start
grid-area : row-start / column-start / row -end / column-end
숫자가 음수로 나오면 뒤에서부터 세는 것: 1 2 3 4 [-4 -3 -2 -1]
grid-area: 영역 이름
grid
grid-template : 대부분 앞에 row, 뒤에 columnauto
grid-auto