[패스트캠퍼스 네카라쿠배 2기 도전] VS코드 활용 방법

[ 확장기능 설치하는 방법 ]
1)korean language pack for visual studio code
- 에디터의 기본 기능에 사용하고 싶은 확장 기능을 다운로드 받아서 사용
- 한국어로 모든 기능을 바꿔준다
- 껐다가 다시 키면 재부팅이 된다
2) 폴더를 쉽게 여는 방법
파일 - 최근 항목 열기
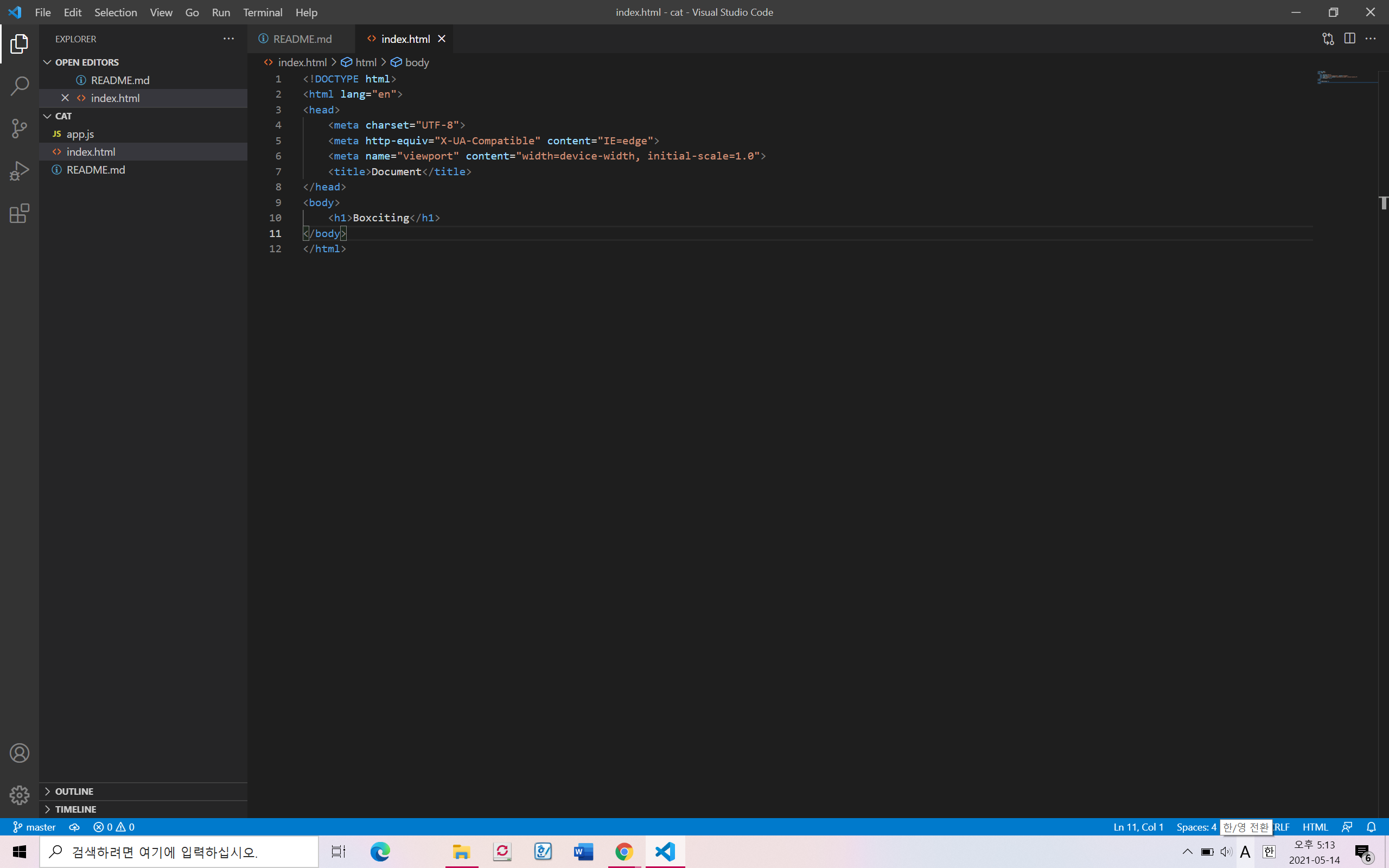
3)html 작성하는 방법
!입력하고 첫번째걸로 enter를 치면 기본적인 setting이 완성이 된다
or tab키도 사용할 수 있다
4) Beautify
: 코드를 보기 좋게 정리해주는 확장 기능
왼쪽 activity bar의 가장 마지막 탭에 들어가서 beautify를 쳐서 설치한다
이제 단축키를 설정할 수 있다
beautify의 feature탭의 commands를 보면 두가지가 나오는데
beautify selection, beautify file 중 file은 전체에게 적용이 되는 것이기 때문에 selection을 사용하는 것을 추천한다
selection은 어떻게 활용하면 되냐면 옆에 나오는 HookyQR.beautify를 file - preferences - keyboard shortcuts로 들어가 검색한다
이때 나오는 beautify selection, beautify file 중 selection을 선택한다
키 바인딩에 ctrl+alt+l을 쳐서 넣으면 코드 전체를 깔끔하게 정리해준다
5) life server
코딩한 내용을 브라우저에서 확인하기 쉽게 만들어주는 기능
확장한 곳에 life server를 치고 설치해서
html파일에 변경사항이 있으면
아래 바에 golive라는 탭을 치면 바로 확인할 수 있다
같은 부분에 port 번호를 확인할 수 있다.
브라우저로 확인하고 싶을 때마다 VS코드 화면에 우클릭하면 브라우저가 뜬다.
[알아두면 좋은 단축키]
: keyboard shortcut를 보기
검색창에 검색하면 명령어 검색이 가능하다
단축키만 기억하면 "(한개)안에 단축키를 검색해서 찾을 수 있다
*출처 : https://heropy.blog/2019/04/24/html-css-starter/
Windows 단축키macOS 단축키설명
| “Ctrl + B” | “Cmd + B” | 사이드바 열기/닫기 |
| “Ctrl + P” | “Cmd + P” | 빠른 열기(파일이나 기호 탐색) |
| “Ctrl + Shift + P” | “Cmd + Shift + P” | 모든 명령 표시(에디터의 모든 명령에 접근) |
| “Ctrl + F” | “Cmd + F” | 찾기(검색) |
| “Ctrl + H” | “Cmd + Opt(Alt) + F” | 찾기(검색)/바꾸기(대체) |
| “Alt + Up” | “Alt + Up” | 줄 위로 이동 |
| “Alt + Down” | “Alt + Down” | 줄 아래로 이동 |
| “Shift + Alt + UpArrow” | “Shift + Alt + UpArrow” | 위에 줄 복사 |
| “Shift + Alt + DownArrow” | “Shift + Alt + DownArrow” | 아래 줄 복사 |
| “Tab” | “Tab” | 들여쓰기 |
| “Shift + Tab” | “Shift + Tab” | 내어쓰기 |
| “Ctrl + PageUp” | “Cmd + Shift + [” | 이전 편집기 열기(좌측 창으로 전환) |
| “Ctrl + PageDown” | “Cmd + Shift + ]” | 다음 편집기 열기(우측 창으로 전환) |
| “Ctrl + \” | “Cmd + \” | 편집기 분할(백슬래쉬) |
| “Ctrl + 숫자” | “Cmd + 숫자” | 숫자번째 분할된 편집기 그룹에 포커스 |
| “Ctrl + W” | “Cmd + W” | 편집기 닫기 |
긁으면 화면을 또 분할할 수 있다
코드 래핑할 때 쓰는 코드를 드래그하고 ctrl shift p하면 창이 생기고 거기에 wrap을 치면 emmet: wrap with abbreviation이 나온다
wrap할 태그 이름을 칠 수 있게 해준다 ex. div를 치면 <div>로 래핑할 수 있다